개발자이야기
android ViewPager custom animation 본문
Viewpager PageTransFormer
이번 포스팅은 viewpager 애니메이션을 간단히 공유하려 했으나 허전한거 같아 Viewpager PageTransFormer에 대해 간단히 알아보려고 한다.
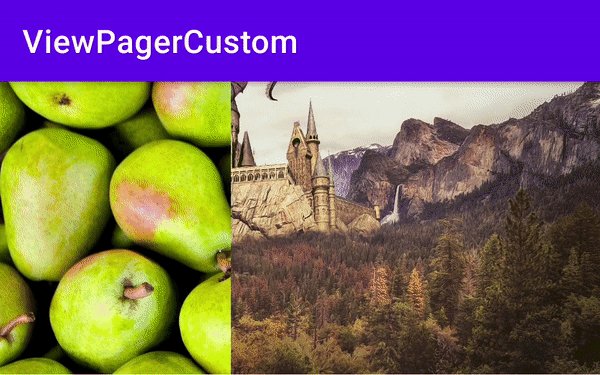
11번가 앱을 사용하는 중 11번가의 viewpager 롤링 애니메이션이 마음에 들어 구현해보게 되었다. 11번가 viewpager 롤링 애니메이션은 아래와 같다. 혹시 아래의 캡처화면이 문제가 된다면 삭제하도록 하겠습니다.
광고아님!! 예시이미지 입니다!

Viewpager.PageTransFormer
PageTransFormer는 무엇일까?
PageTransformer는 페이지가 스크롤될 때마다 호출된다.
그리하여 페이지가 넘어갈때 애니메이션을 직접 커스텀할 수 있다.
Android 3.0 이상에서만 지원되므로 이전 플랫폼 버전의 ViewPager에서 PageTransformer를 설정하는 것은 무시됩니다.
기본적인 사용방법은 아래와 같다. 필자는 ViewPager2를 사용하였다. ViewPager1을 사용하여도 다르지 않으니 걱정하지 말자
class TransFormer : ViewPager2.PageTransformer {
override fun transformPage(view: View, position: Float) {
//do Something..
}
}
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ViewPagerAdapter()
viewPager.setPageTransformer(TransFormer())
viewPager.adapter = adapter
}
}transformPage() 매개변수 view, position
| view | View: 이 페이지에 변환 적용 |
| position | float: 호출기의 현재 전면 및 중앙 위치를 기준으로 한 페이지의 위치입니다. 0은 앞과 중앙입니다. 1은 오른쪽으로 한 페이지 전체 위치이고 -1은 왼쪽으로 한 페이지 위치입니다. |
쉽게 말해 우에서 좌로 드래그를 할 경우 우측 view가 좌측으로 롤링된다. 이때 원래 있던 view는 좌측으로 밀려가며 우측에서는 다음의 view가 밀고 들어온다.
이때 매개변수인 view와 position의 값을 확인해보면 원래 자리하고 있던 view와 position 0 ~ -1의 값이 전달된다.
우측에서 밀고들어오는 view는 position 1 ~ 0의 값이 되는 것 이다.
이제 위의 값을 토대로 view를 커스텀하여 구현 하면 된다.
class TransFormer : ViewPager2.PageTransformer {
override fun transformPage(view: View, position: Float) {
val img = view.findViewById<ImageView>(R.id.img)
view.apply {
val pageWidth = width
when {
position <= 0 -> { // [-1,0] 왼쪽으로 밀려나는 image
img.translationX = -position * pageWidth
}
position > 0 -> { // (0,1] 오른쪽에서 밀고들어오는 image
img.translationX = -position * pageWidth
}
else -> { // (1,+Infinity]
}
}
}
}
}위의 transformPage 메소드는 드래그를 할때 호출된다. 위의 코드에 호출되는 만큼 view 안에서 imageView를 찾는 findViewId 함수가 들어가있다. android 에서 findViewById 함수는 소모비용이 크다. 어떻게 처리할지 아이디어가 떠오르면 업데이트 하도록 하겠다.

https://github.com/boidmy/viewpager-custom-animation/tree/master
GitHub - boidmy/viewpager-custom-animation
Contribute to boidmy/viewpager-custom-animation development by creating an account on GitHub.
github.com
조금이라도 도움이 되셨다면 공감 부탁드립니다!
'android' 카테고리의 다른 글
| android Jetpack (0) | 2021.08.21 |
|---|---|
| android gpu 렌더링 (0) | 2021.07.26 |
| android RecycledViewPool (0) | 2021.07.24 |
| android intent bundle (0) | 2021.07.22 |
| android launchMode (0) | 2021.07.13 |



